|
|
想知道网页设计常用哪些字体?皮仔 @Pixso协同设计 来给大家提供一个不一样的角度哈:
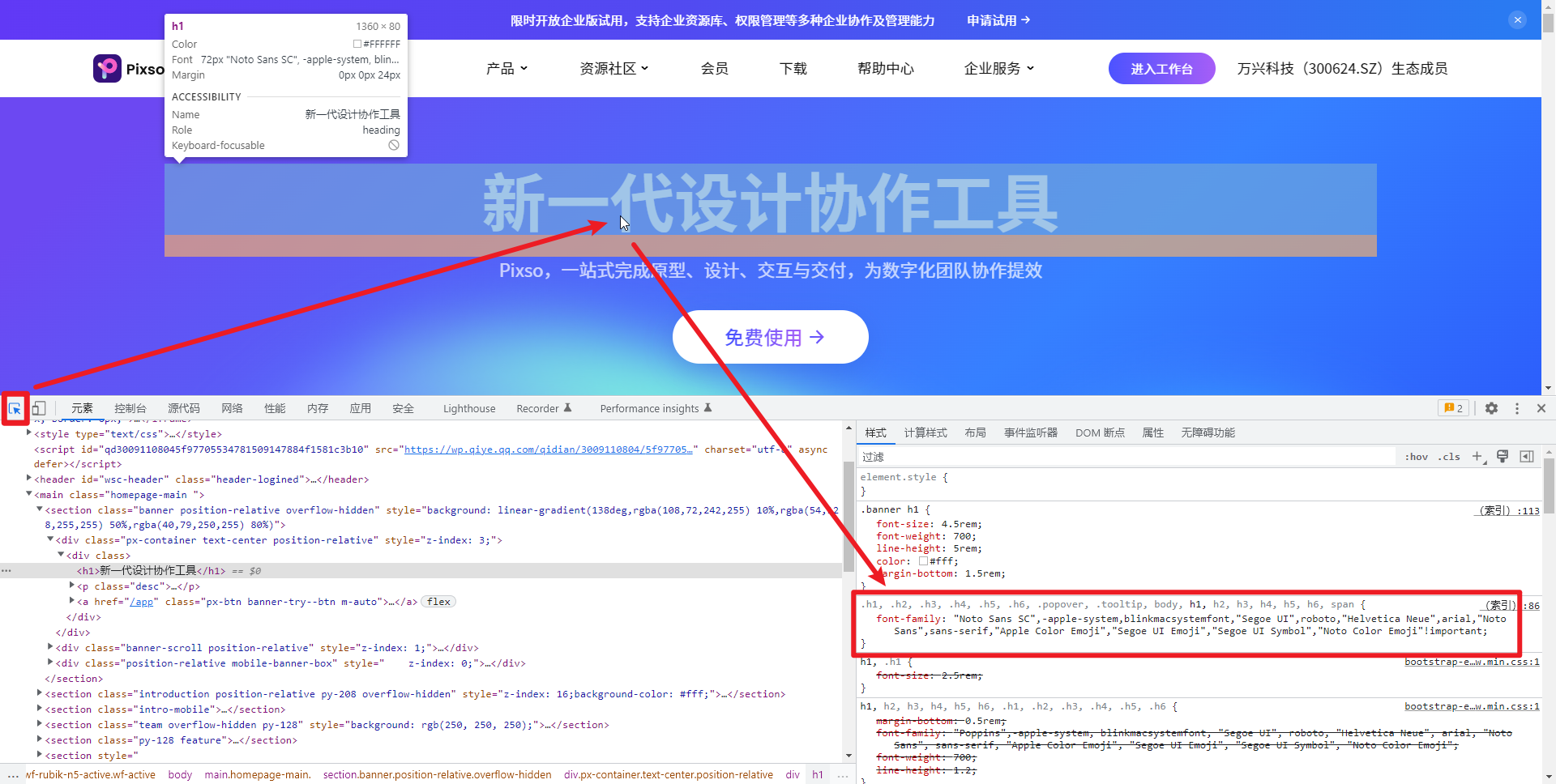
首先,你可以在浏览器打开一个你喜欢的网站,按下 F12 (有些笔记本电脑需要按 Fn + F12),打开浏览器开发者工具,如下图底部的面板。
点击浏览器开发者工具左上角的「鼠标」按钮,接着将鼠标移动到网页的文字上方并单击,在开发者工具右侧的「样式」代码中,查看设置页面字体的 font-family 属性的值,就能了解到这个网页所使用的字体。
从图片中可以看到,在线设计工具Pixso官网 pixso.cn 使用的字体有:
"Noto Sans SC",-apple-system,blinkmacsystemfont,"Segoe UI",roboto,"Helvetica Neue",arial,"Noto Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji"!important 注:逗号分隔出了一个个的字体

Pixso官网使用的字体
Noto Sans SC 字体
Noto Sans SC,即 Noto Sans Simplified Chinese 的缩写,是 Google Fonts 上的第一个简体中文字体,包含 6 个字重——Thin、Light、Regular、Medium、Bold、Black。
Noto Sans SC 支持教育部于 2013 年颁布的《通用规范汉字表》里规定的所有 8105 个汉字,是 Noto Sans CJK 全集中包含的汉字的子集。
这里需要补充的是,Google Fonts 是 Google 推出的网络字体服务,它提供的网络字体(Web font)技术为不想受限于电脑本地字体的网页设计师提供了丰富的字体选择。只要在网页(CSS)中指定一款在线字体,就可以做到在任何平台随意使用你所喜欢的字体。
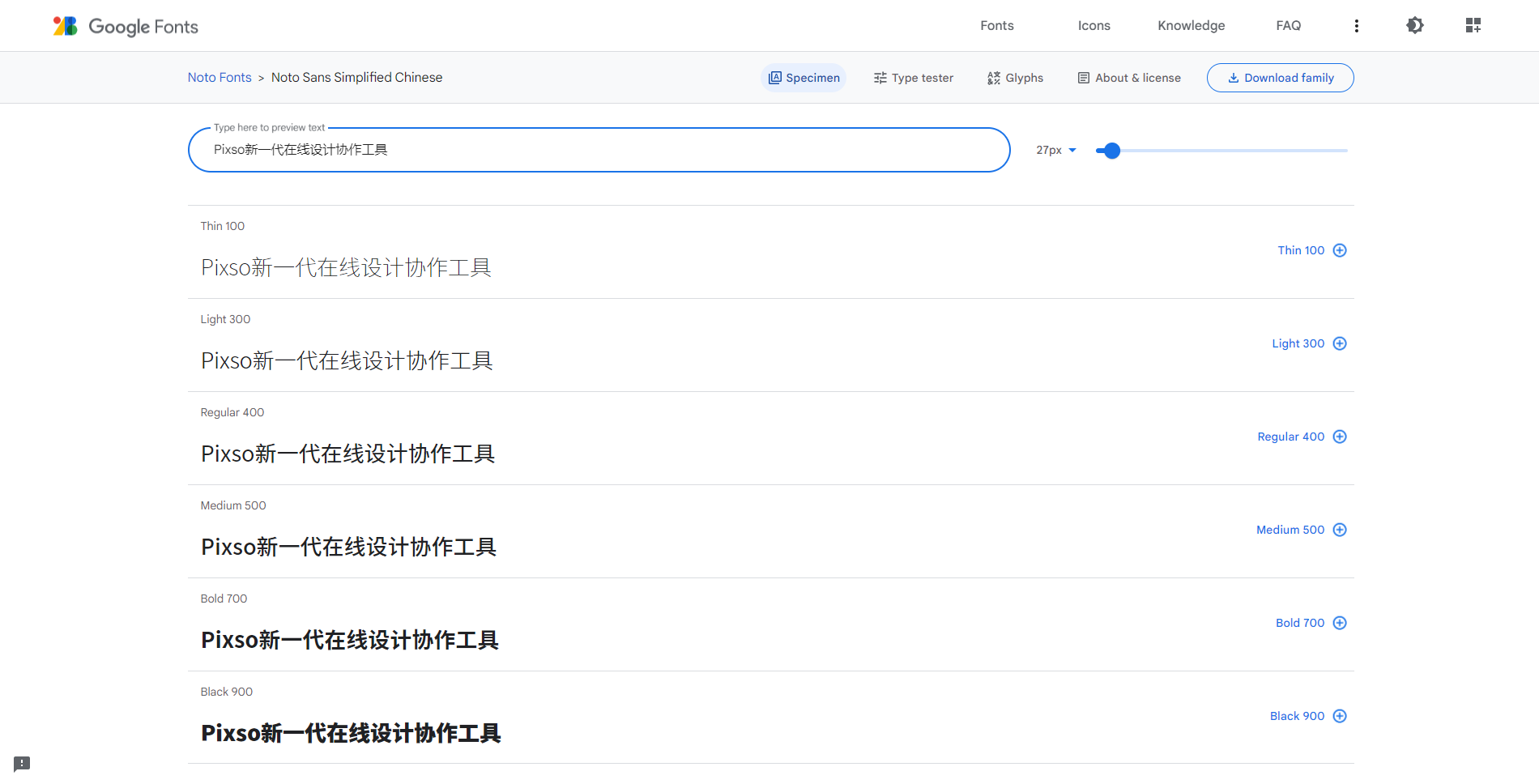
下图是 Google Fonts 提供的 Noto Sans SC 字体在线预览工具,在顶部的输入框输入文本内容,就能实时预览不同字重的表现。

-apple-system 和 blinkmacsystemfont 字体
-apple-system 是在以 WebKit 为内核的浏览器中,例如苹果的 Safari 浏览器,调用 Apple 系统(iOS, iPadOS, macOS, watchOS, tvOS)中默认的字体,通常情况下英文字体是 San Francisco,中文是苹方。
上面的 -apple-system 字体,缺少对 Chrome 浏览器的支持,因此需要用到另一款字体,BlinkMacSystemFont 是在 Chrome 中实现调用 Apple 的系统字体。
Segoe UI
Segoe UI,是一款随着 Windows Vista 系统推出而发布的英文无衬线字体,Segoe UI 字体利用了 ClearType 显示技术的优势,比原来的 Windows XP 系统自带的 Tahoma 字体更加现代化。
<hr/>简要介绍了 Pixso 官网用到的几款字体,其实在进行网页设计的项目时,除了考虑字体的美观程度、字体包大小以及兼容性,还有另一个避不开的因素——字体版权。
在这方面,为了降低设计师因字体使用不当而侵权踩坑的概率,在线设计工具Pixso内置了设计中经常会用到的多款免费可商用字体,如下图所示。
因为这些字体内嵌在软件中,且Pixso本身是基于浏览器的在线设计工具,可通过文档链接分享设计文件,即便在设计文件中使用这些字体,也不会遇到字体丢失的问题!

Pixso内置的免费可商用字体
使用在线设计软件 Pixso 创建文件
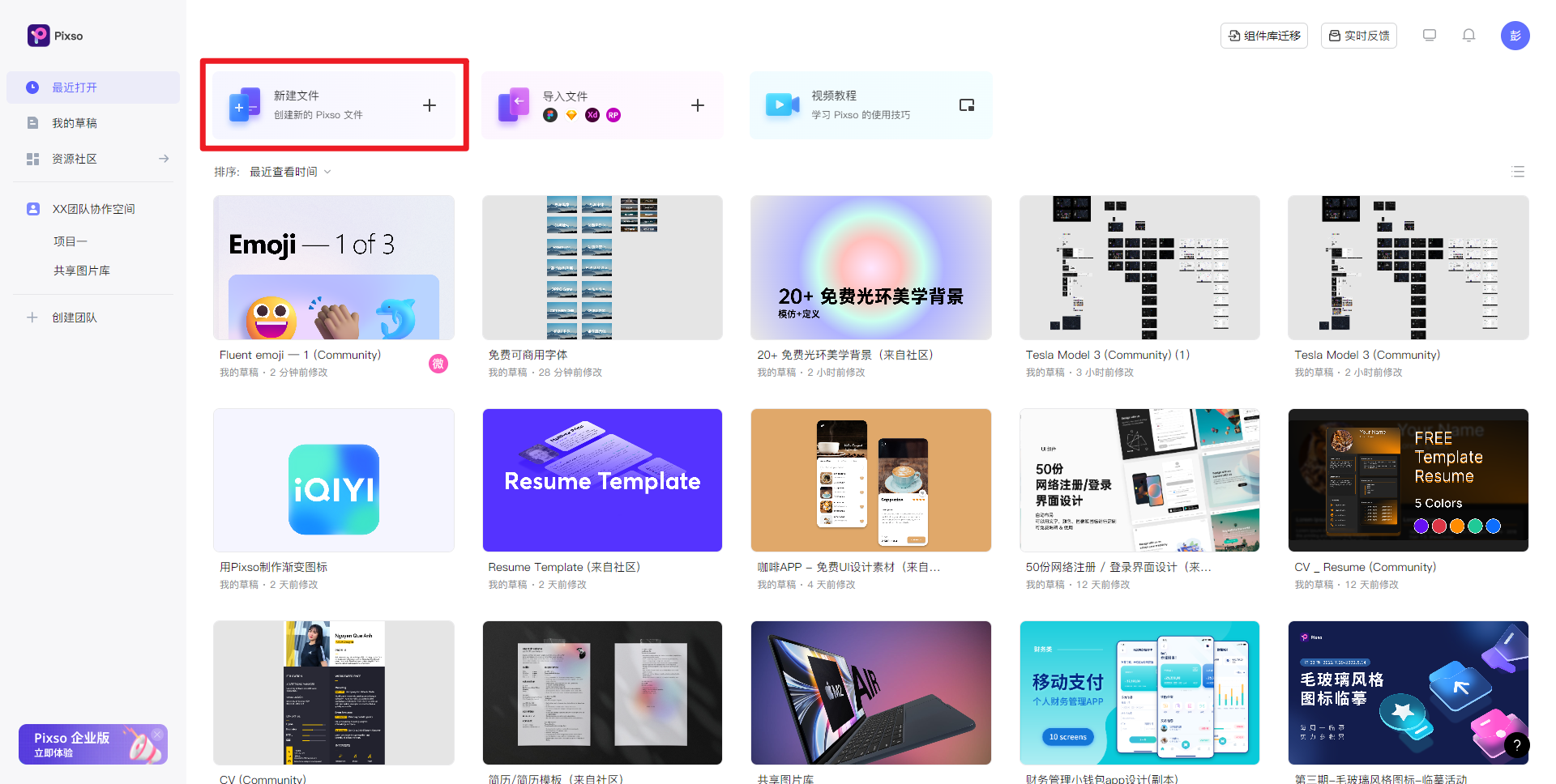
在 Pixso 工作台,点击顶部的「新建文件」,可以创建一个新的设计文件。

进入刚创建的文件,点击顶部工具栏的「文本」工具,在文件任意位置单击,即可输入文本内容。

选中文本内容,点击右侧面板「文本」的字体选项,在打开的面板,就能看到 Pixso 内置的所有字体,既有中文也有英文字体,且中文字体还额外提供了字体预览,在切换字体之前可以预览字体的效果。
目前 Pixso 内置的免费可商用中文字体包含:
思源黑体、OPPO Sans、包图小白体、站酷快乐体、胡晓波骚包体、站酷酷黑体、胡晓波男神体、胡晓波真帅体、江西拙楷体、联盟起艺卢帅正锐黑体、沐瑶软笔手写体、旁门正道标题体、思源宋体、仓耳舒圆体、站酷小薇 LOGO 体、优设标题黑、优设好身体、站酷高端黑体、站酷庆科黄油体、站酷文艺体、锐字真言体、自制区喜脉体、鸿蒙 HarmonyOS Sans SC。

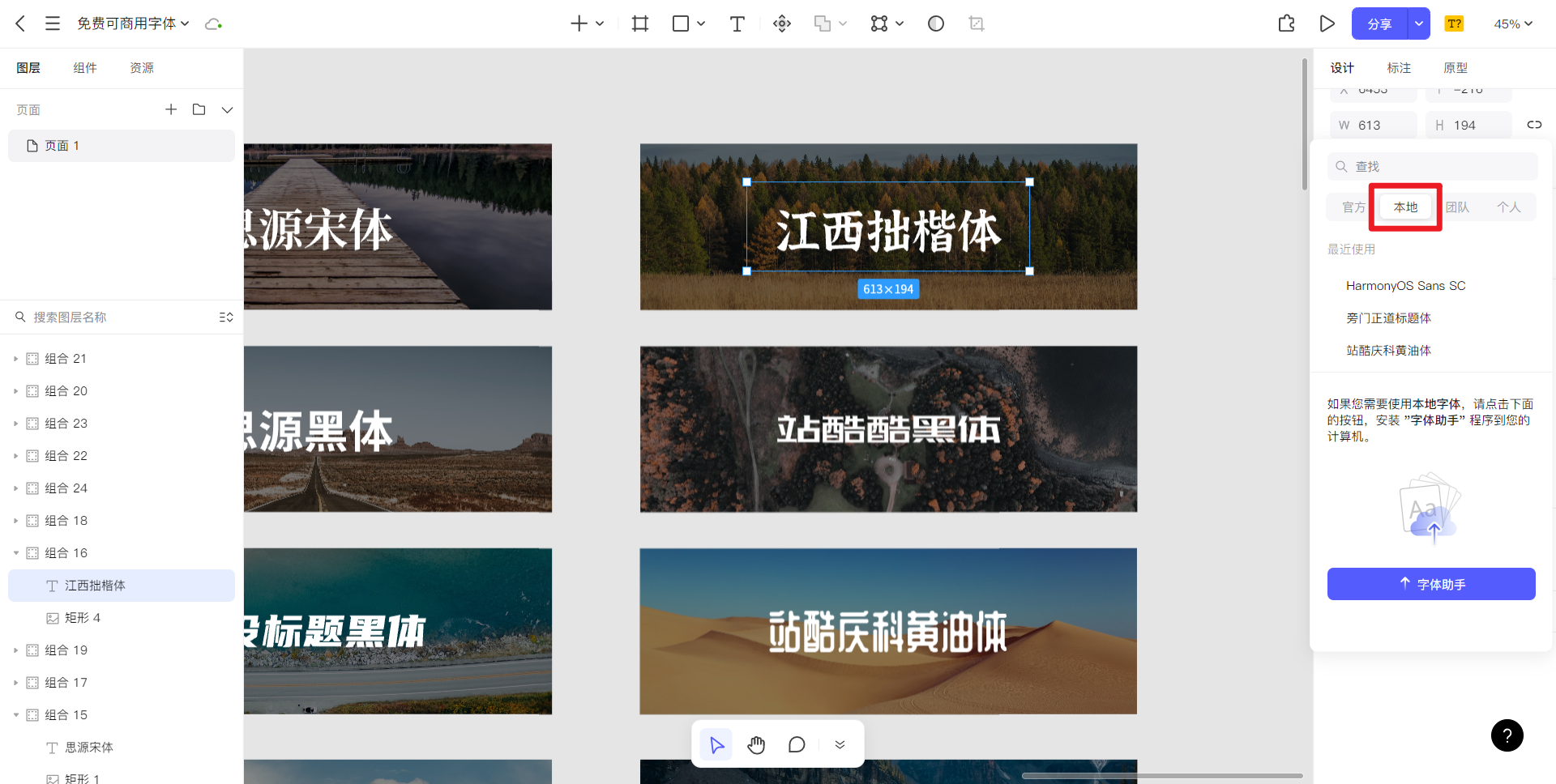
如果内置的中文字体没有包含你想使用的字体,可以切换到字体面板右侧的「本地」选项卡,点击下方的「字体助手」,安装 Pixso 的字体助手插件,这样就可以直接调用电脑本地安装的字体。

团队字体库 & 个人字体库
前面介绍的「字体助手」插件,只能供个人调用电脑本地安装的字体,如果这个字体不在 Pixso 内置的字体库中,当你以链接分享设计文件时,收到文件的人会遇到字体丢失的问题。
为了解决这个问题,在字体助手插件之上,Pixso 额外提供了 2 个将本地字体上传到云端字体库的功能——团队字体库和个人字体库。
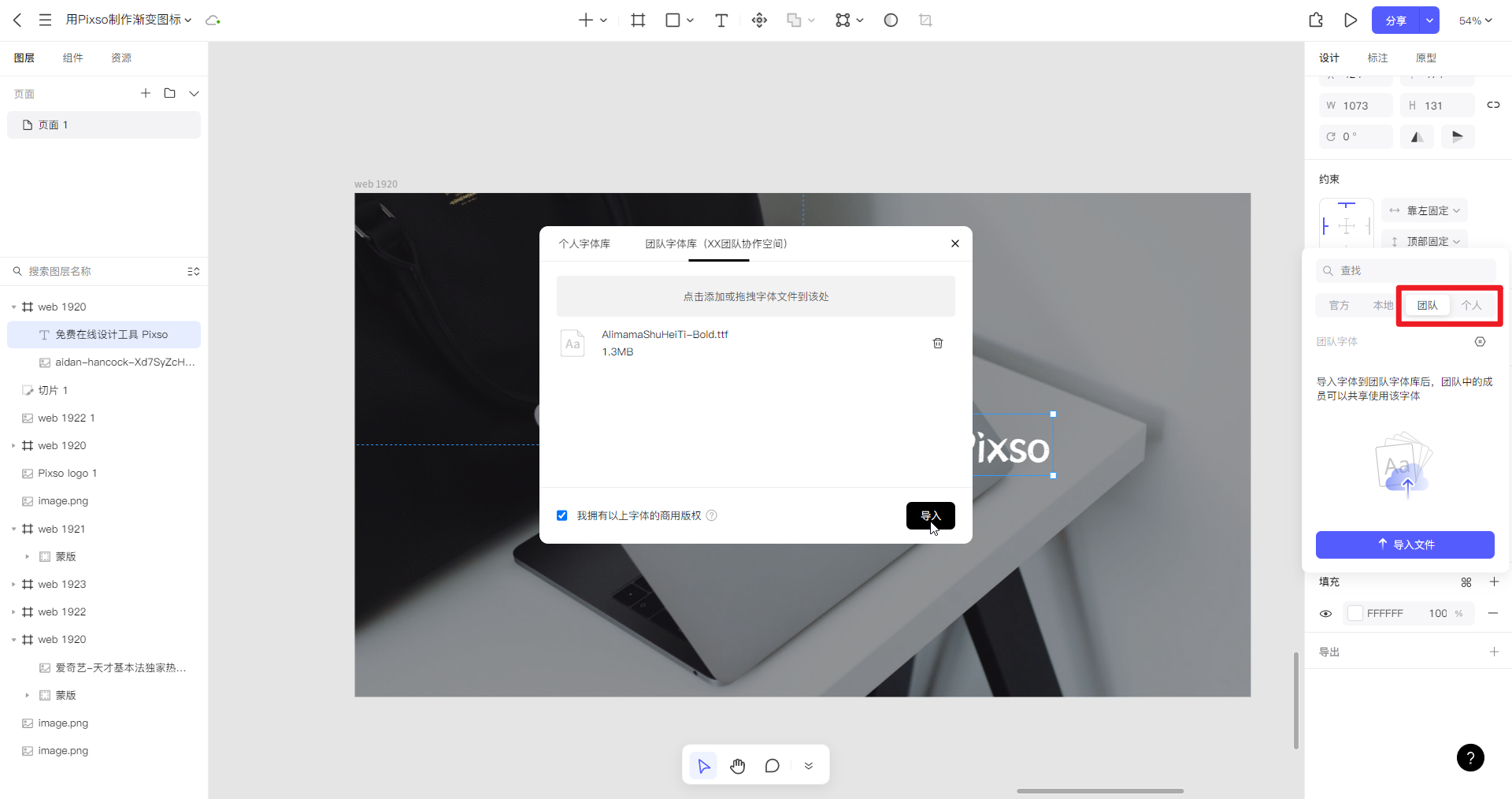
以团队字体库为例,选中 Pixso 画板中的文字,点击右侧的字体选项,切换到「团队」选项卡,点击下方的「导入文件」,画板中央会弹出一个窗口,点击下图的灰色区域,将本地的字体上传到 Pixso。
在将字体真正导入 Pixso 之前,还需要勾选左下角的「我拥有以上字体的商用版权」,导入前确保上传的字体为可商用字体或自己已购买版权。

将本地的字体导入 Pixso 后,再次打开字体面板,在「团队」选项卡下方,就能看到刚上传的字体,选择字体即可应用。
个人字体库的用法与团队字体库基本一致,唯一的区别在于:通过个人字体库上传的字体,只能在单个文件中使用,而团队字体库的字体,可以在团队空间的多个设计文件中使用,这种方式更为灵活~

✅ Pixso 个人版完全免费
Pixso 对所有个人用户免费开放,内置的所有功能都可以免费使用!
现在前往 Pixso 官网注册账号,可以享受到 Pixso 会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间、海量设计资源免费用等等,快来尝试一下吧~
码字不易,如果这个回答帮到了你,请别忘了双击屏幕【点赞】或是【关注】我哦,你的支持,是我持续更新的最大动力!
我是皮仔 @Pixso协同设计,那我们下次再见咯。 |
|